import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Test'),
),
body: Center(child: GestureDetector(child: Text('HelloWorld'))),
),
);
}
}

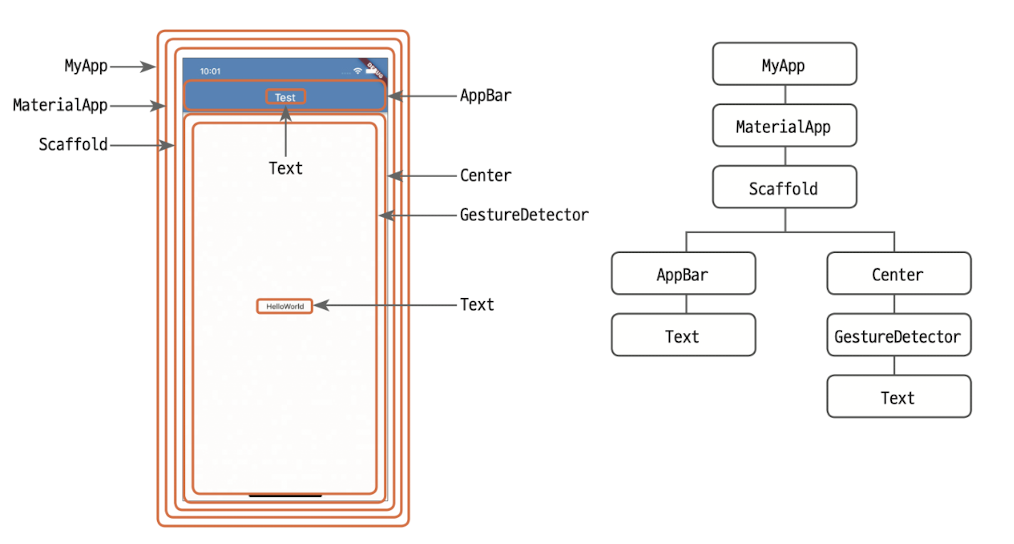
Flutter Inspector 도구를 이용해 위젯 트리 분석

'플러터' 카테고리의 다른 글
| 플러터 - 동적 화면 생성 (0) | 2025.03.24 |
|---|---|
| 플러터 - 정적 화면 생성 (0) | 2025.03.24 |
| 플러터 - 다트 언어 믹스인 (0) | 2025.03.22 |
| 플러터 - 다트 언어 명명된 클래스 생성자 (0) | 2025.03.22 |
| 플러터 - 다트 언어 기타 연산자 (0) | 2025.03.22 |