<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 5px;
margin: 3px;
border: 1px solid gray;
border-radius: 6px;
}
body{
background-color: yellow;
color: navy;
}
input[type=text]{
border-color: red;
width: 100%;
padding: 6px 10px 3px 0px;
}
/* 선택기와 선택기 사이 공백 없음 주의 */
input[name=input1]{
background-color: skyblue;
border: 0;
border-bottom: 3px solid navy;
border-radius: 0;
color: white;
}
input[type=submit] {
width: 100%;
height: 80px;
border: 0px solid rgba(100, 100, 100, 1);
border-radius: 30px;
background: linear-gradient(
0deg,
rgba(15, 37, 110, 1) 12%,
rgba(32, 78, 207, 1) 24%
);
box-shadow: 0px 0px 27px 8px rgba(0, 0, 0, 0.66);
}
input[name=input2]{
width: 100px;
transition: width 1s cubic-bezier(.62,.47,.27,.67), height 4s;
}
input[name=input2]:focus{
width: 100%;
height: 40px;
}
</style>
</head>
<body>
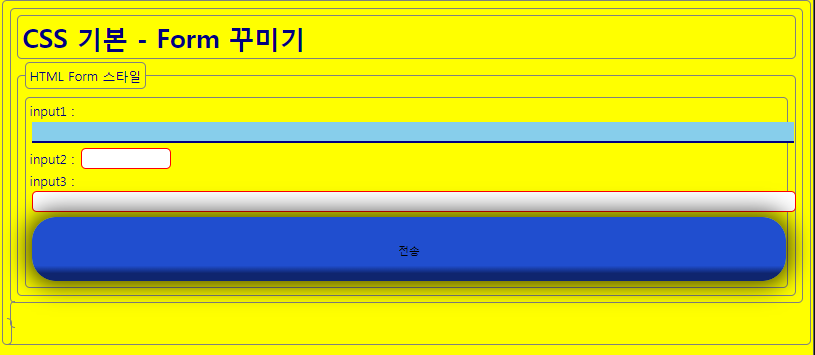
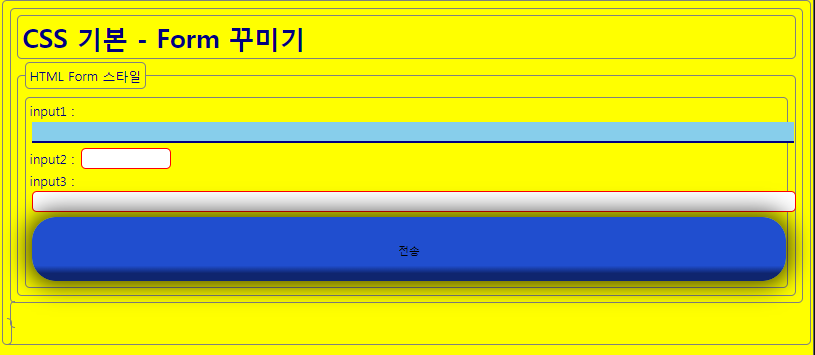
<h1>CSS 기본 - Form 꾸미기</h1>
<fieldset>
<legend>HTML Form 스타일</legend>
<form action="">
input1 : <input type="text" name="input1" /><br />
input2 : <input type="text" name="input2" /><br />
input3 : <input type="text" name="input3" /><br />
<input type="submit" value="전송" />
</form>
</fieldset>
</body>
</html>