개발환경 : Windows 11 Android Studio Meerkat

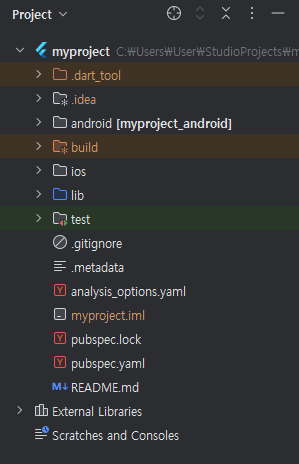
1. 프로젝트 폴더 구성
- android : 안드로이드 앱 구성
- ios : iOS 앱 구성
- lib : 다트 파일
- test : 테스트 다트 파일
이 외, 크로스 플랫폼 개발 프레임워크에 따른 windows, linux, macos 등의 폴더가 생성될 수 있다.
2. 프로젝트 파일 구성
- lib\main.dart : 앱 메인 다트 파일
- pubspec.yaml : 플러터 프로젝트 메인 환경 파일
앱 실행의 시작점, main()함수가 들어있는 main.dart 내용 (주석 생략)
import 'package:flutter/material.dart';
// 1. 프로그램의 시작, main()에서 runApp 함수로 MyApp 위젯 클래스 실행
void main() {
runApp(const MyApp());
}
// 2. runApp 함수에서 호출한 MyApp 위젯 클래스
class MyApp extends StatelessWidget {
const MyApp({super.key});
// 3. build()함수에서 반환된 위젯이 화면에 출력됨
// MaterialApp은 플러터에서 제공하는 위젯, 앱의 머티리얼 디자인 적용 기능
// MyHomePage는 개발자가 직접 구현한 위젯
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
),
// 4. home : 에서 MyHomePage 클래스 호출
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
// 5. StatefulWidget 클래스를 상속, 위젯 출력 데이터 등을 State에 지정하여 출력
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
// 6. StatefulWidget은 createState() 함수가 자동으로 호출됨
// 아래 _MyHomePageState가 State 클래스
@override
State<MyHomePage> createState() => _MyHomePageState();
}
// 7. MyHomePage의 createState()에 의해 호출
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
// 8. build()함수가 자동으로 호출되면서 여기서 구현한 위젯이 화면에 출력됨
@override
Widget build(BuildContext context) {
// 화면의 구성요소를 묶어주는 Scaffold 위젯
return Scaffold(
// appBar : 화면 위쪽 타이틀
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: Text(widget.title),
),
// body : 화면 중간 텍스트
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text('Hello World!'),
Text(
'$_counter',
style: Theme.of(context).textTheme.headlineMedium,
),
],
),
),
// floatingActionButton : 화면 우하단 버튼
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}
위 코드를 분석해보면 프로그램 호출 순서는
main() - MyApp - MyHomePage - _MyHomePageState 순서대로 실행되었음을 알 수 있다.
화면을 구성하는 대부분의 요소는 _MyHomePageState의 build() 함수에 작성되었다.
주된 환경설정 파일인 pubspec.yaml 내용 (주석 생략)
name: myproject
description: "Flutter Practice"
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true'Flutter' 카테고리의 다른 글
| 플러터 - 다트 언어 형변환 (0) | 2025.03.22 |
|---|---|
| 플러터 - 다트 언어 문자열 템플릿 (0) | 2025.03.22 |
| 플러터 - 외부 패키지 사용 실습 (0) | 2025.03.22 |
| 플러터 - 외부 패키지 사용하기 (0) | 2025.03.22 |
| 플러터 - 플러터 SDK 설치 방법 (0) | 2025.03.22 |