server.js
const http = require('http');
const express = require('express');
const app = express();
const cors = require('cors');
const socketio = require('socket.io');
// public 폴더 static 설정
app.use(express.static(__dirname + '/public'));
app.get("/", (req, res)=> {
res.end("<h1>Hello Nodejs World</h1>")
});
const server = http.createServer(app);
server.listen(3000, ()=>{
console.log("run on Server : http://localhost:3000")
});
const io = socketio.listen(server);
// 클라이언트 접속이 되면 실행
io.sockets.on('connection', function(socket){
// socket 매개 변수 - 클라이언트 소켓
console.log(">>>>> 클라이언트 소켓 접속!!!");
// socket.emit('news', 'hello');
socket.on('client-message', function(data){
//console.log("client message : ", data);
io.sockets.emit('news', data);
});
});
ex08 socket.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#messageBox{
border: 1px solid black;
width: 400px;
height: 200px;
background-color: beige;
}
</style>
</head>
<body>
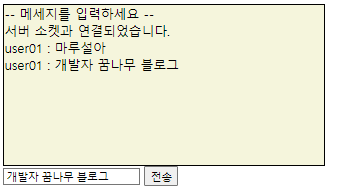
<div id="messageBox">-- 메세지를 입력하세요 --</div>
<input type="text" value="hello world" id="messageInput">
<input type="button" value="전송" id="sendBtn">
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.5.0/socket.io.js"></script> -->
<script src="http://localhost:3000/socket.io/socket.io.js"></script>
<script>
var messageInput = document.querySelector("#messageInput");
var sendBtn = document.querySelector("#sendBtn");
var messageBox = document.querySelector("#messageBox");
const socket = io.connect('http://localhost:3000');
socket.on('connect', function(data){
console.log("서버 소켓과 연결됨");
messageBox.innerHTML += "<br /> 서버 소켓과 연결되었습니다.";
sendBtn.onclick = (e) =>{
var message = messageInput.value;
socket.emit('client-message', {sender: 'user01', message: message});
}
socket.on('news', function(data){
//console.log(data);
messageBox.innerHTML += "<br>" + data['sender'] + " : " + data['message'];
});
});
</script>
</body>
</html>
http://localhost:3000/ex08 socket.html

'2022 SW전문인재양성사업 > 웹 프로그래밍 기본' 카테고리의 다른 글
| jQuery (1) - 기초 (0) | 2022.08.01 |
|---|---|
| socket.io를 이용한 데이터 전송 (양방향) (0) | 2022.07.29 |
| canvas (2) - 선 그리기 (0) | 2022.07.29 |
| canvas (1) - 기초 (0) | 2022.07.29 |
| Javascript (10) - 이미지 파일 불러오기 (0) | 2022.07.29 |