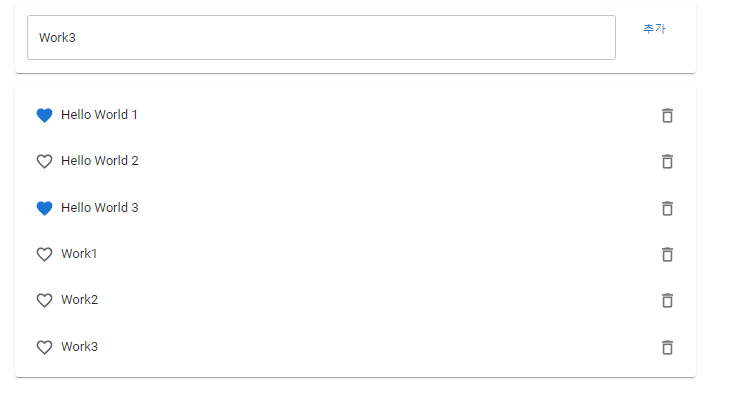
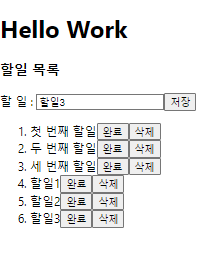
App.js import { Container, List, Paper } from "@mui/material"; import { useState } from "react"; import Todo from "./Todo"; import AddTodo from "./AddTodo"; function ItmeListComp({items}) { return ( { items.map((item)=>()) } ); } function App() { const [items, setItems] = useState([ {id:"0", title:"Hello World 1", done:true}, {id:"1", title:"Hello World 2", done:false}, {id:"2", title:"Hello Wor..